Core Web Vitals: Τι είναι και γιατί θεωρούνται σημαντικά για την επιτυχία και την κατάταξη της ιστοσελίδας ή του eshop σας;
Τι σημαίνει το Core Web Vitals, και πώς μπορείτε να το χρησιμοποιήσετε για να βελτιώσετε την εμπειρία του χρήστη στην ιστοσελίδα ή στο eshop σας;
Θα προσπαθήσουμε να απαντήσουμε τις παραπάνω ερωτήσεις με όσο το δυνατό απλούστερο τρόπο για να καταλάβετε τη σπουδαιότητα του Core Web Vitals.
Η Google ενημερώνει συνεχώς τον αλγόριθμό της και αναζητά νέους και καλύτερους τρόπους για να εξυπηρετεί τους χρήστες της με καλύτερο και πιο σχετικό περιεχόμενο σύμφωνα με τις αναζητήσεις τους.

Ενώ υπάρχουν πάνω από 200 διαφορετικοί παράγοντες κατάταξης (σύμφωνα πάντα με την Google), ένας αναμφισβήτητα σημαντικός παράγοντας ήταν, είναι και θα είναι η εμπειρία του χρήστη.
Αλλά πώς μπορεί ένας αλγόριθμος να μετρήσει την εμπειρία ενός χρήστη από μία ιστοσελίδα ή ένα eshop;
Αυτή η διαδικασία έχει προκαλέσει μεγάλο “πονοκέφαλο” στον τεχνολογικό γίγαντα Google, αλλά η πρόσφατη κυκλοφορία του Core Web Vitals παρέχει απλές μετρήσεις στους κατόχους ιστοσελίδων και eshop για κατανόηση και το ποιο σημαντικό, βελτίωση.
Το καλοκαίρι του 2020, η Google παρουσίασε ένα νέο σύνολο μετρήσεων εμπειρίας με την ονομασία “Core Web Vitals”.
Σύμφωνα με την Google “Το Core Web Vitals είναι μια πρωτοβουλία της Google να παρέχει ενιαία καθοδήγηση για σήματα ποιότητας που είναι απαραίτητα ώστε οι ιστοσελίδες και τα eshop να προσφέρουν στους χρήστες εξαιρετική εμπειρία χρήσης στο διαδίκτυο.”
Ο βασικότερος στόχος είναι να παρουσιαστούν απλές μετρήσεις που σχετίζονται με την εμπειρία του χρήστη από μια ιστοσελίδα ή ένα eshop, ώστε οι κάτοχοι τους να γνωρίζουν πώς μπορούν να βελτιώσουν την εμπειρία του χρήστη / επισκέπτη τους.

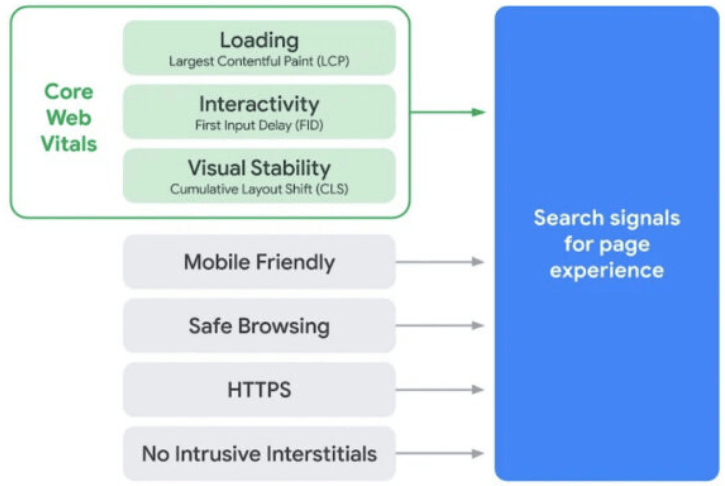
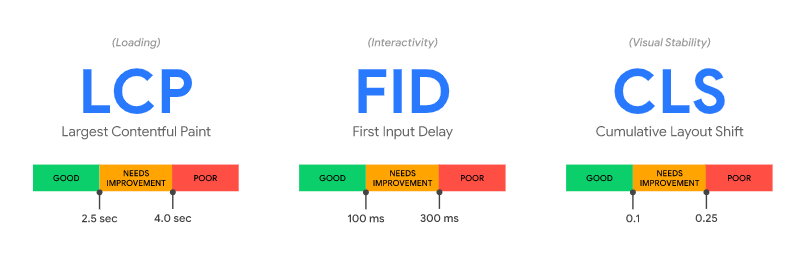
Το Core Web Vitals (CWV) αποτελείται από τρεις μετρήσεις:

Largest Contentful Paint (LCP) – Μετρά την απόδοση φόρτωσης μιας σελίδας.
First Input Delay (FID) – Μετρά τη διαδραστικότητα μεταξύ εισόδου χρήστη και ιστοσελίδας.
Cumulative Layout Shift (CLS) – Μετρά την οπτική σταθερότητα κατά την προβολή περιεχομένου.
Core Web Vitals - Largest Contentful Paint (LCP)
Το LCP είναι ένας φανταχτερός όρος που σημαίνει απλά πόσο γρήγορα φορτώνει η ιστοσελίδα ή το eshop σας.
Αυτή η μέτρηση είναι και η ποιο σημαντική, διότι όλοι γνωρίζουμε πόσο άσχημο είναι όταν επισκεπτόμαστε μια αργή ιστοσελίδα ή ένα αργό eshop. Αυτό το συναίσθημα ανυπομονησίας που νοιώθουμε είναι ένα σαφές μήνυμα κακής εμπειρίας χρήστη.
Αν δεν σας φτάνει αυτό, υπάρχουν πολλές μελέτες που δείχνουν συγκλονιστικά στατιστικά στοιχεία σχετικά με τον αριθμό των χρηστών που εγκαταλείπουν μία αργή ιστοσελίδα ή ένα αργό eshop.
Το να είστε κάτοχος μια ιστοσελίδας ή ενός eshop δεν είναι αρκετό, πρέπει να φροντίσετε να φορτώνουν γρήγορα και να προσφέρουν μια ευχάριστη εμπειρία χρήσης που δεν κάνει τους χρήστες να περιμένουν να φορτώσει κάθε σελίδα ή προϊόν.
Core Web Vitals - First Input Delay (FID)
Έχετε ακούσει ποτέ τον όρο “Rage Click”;
Αν και μπορεί να μην το έχετε ακούσει ποτέ, είναι σίγουρο ότι το έχετε κάνει…
Είναι η στιγμή που κάνετε κλικ σε έναν σύνδεσμο και δεν ανοίγει αμέσως, οπότε, με απογοήτευση, κάνετε κλικ σε αυτόν τον σύνδεσμο άλλες 20 φορές και στην συνέχεια είστε αναγκασμένοι να κλείσετε τις είκοσι νέες καρτέλες που άνοιξαν….
Αυτό λοιπόν ονομάζεται ” Rage Click” και είναι πιθανών επίπτωση από ένα αργό FID.
Όταν ένας χρήστης αλληλεπιδρά με μια ιστοσελίδα ή ένα eshop, είτε αυτή η αλληλεπίδραση αφορά τη συμπλήρωση ενός πεδίου μίας φόρμας, είτε αυτή η αλληλεπίδραση αφορά να κάνει κλικ σε έναν σύνδεσμο ή σε ένα κουμπί, είτε αυτή η αλληλεπίδραση αφορά την ανάπτυξη ενός μενού ακορντεόν, η ταχύτητα με την οποία καταγράφεται η αλληλεπίδραση αυτή επηρεάζει την εμπειρία του χρήστη, σε μεγάλο βαθμό.
Αυτή είναι μια εξαιρετική μέτρηση, επειδή μετρά τη ταχύτητα διαδραστικότητας της ιστοσελίδας ή του eshop σας.
Μια όμορφη ιστοσελίδα ή ένα όμορφο eshop που φορτώνουν γρήγορα είναι τέλεια, αλλά αν είναι δύσκολο να πλοηγηθείτε ή καθυστερεί η αλληλεπίδραση με αυτά, είναι σίγουρο ότι στο τέλος θα απογοητευτείτε και θα τα εγκαταλείψετε.
Γενικότερα, όλοι εκνευρίζονται και συνήθως εγκαταλείπουν μια ιστοσελίδα ή ένα eshop όταν υπάρχει καθυστέρηση στις γενικές ενέργειες που κάνουν, είτε αυτές αφορούν, είτε αυτές αφορούν μια αγορά.
Core Web Vitals - Cumulative Layout Shift (CLS)
Αυτό είναι πραγματικά πρόβλημα για μια ιστοσελίδα ή για ένα eshop, όταν το CLS είναι μεγάλο.
Για παράδειγμα, ας υποθέσουμε ότι μεταβαίνετε σε μια ιστοσελίδα με μια συνταγή. Φυσικά, η συνταγή δεν είναι εύκολα ορατή στο επάνω μέρος της σελίδας, επομένως πρέπει να μετακινηθείτε προς τα κάτω μέχρι να την βρείτε. Τότε, μόλις αρχίσετε να διαβάζετε τη συνταγή, εξαφανίζεται! Σπρώχτηκε περαιτέρω κάτω στη σελίδα από στοιχεία που τελικά φορτώθηκαν με μεγάλη καθυστέρηση.
Ένα φτωχό CLS μπορεί να προσφέρει μια άσχημη εμπειρία χρήστη, όπως μόλις επισημάναμε. Το CLS είναι όταν το περιεχόμενο μιας σελίδας αλλάζει επειδή τα μεγαλύτερα στοιχεία είχαν καθυστερημένο χρόνο φόρτωσης.
Ακόμη χειρότερο από το απλώς ενοχλητικό, το κακό CLS μπορεί να κάνει τους χρήστες να κάνουν κλικ σε λάθος σύνδεσμο ή κουμπί. Αυτό θα μπορούσε να οδηγήσει σε μια σοβαρά κακή εμπειρία.
Γιατί πρέπει να ενδιαφερθείτε για το Core Web Vitals;
Όπως αναφέραμε νωρίτερα, το Core Web Vitals είναι μετρήσεις εμπειρίας σελίδας.
Είναι χρήσιμο για τους κατόχους ιστοσελίδων και eshop, αλλά η Google το χρησιμοποιεί επίσης για να ενημερώσει τους αλγόριθμους κατάταξης μίας ιστοσελίδας ή ενός eshop.
Αυτές οι μετρήσεις λένε στην Google πόσο “τριβή” μπορεί να αντιμετωπίσει ένας χρήστης σε μια ιστοσελίδα ή σε ένα eshop. Δεδομένου ότι η Google θέλει να προσφέρει εξαιρετικό περιεχόμενο στους χρήστες, δίνει προσοχή σε αυτές τις μετρήσεις και φυσικά θα δώσει και μεγαλύτερη προτεραιότητα σε ιστοσελίδες και eshop με καλή απόδοση.
Το Core Web Vitals θα γίνει σημαντικός παράγοντας κατάταξης το 2021.
Η Google έχει δηλώσει ότι πρόκειται να χρησιμοποιήσει το Core Web Vitals ως έναν από τους παράγοντες κατάταξης που ξεκινούν το 2021. Πιθανώς θα είναι πρωταρχικός παράγοντας κατάταξης.
Αυτό σημαίνει ότι το Core Web Vitals θα επηρεάσει κάθε ιστοσελίδα και eshop που ευρετηριάζει η Google.
Η βελτίωση αυτών των μετρήσεων και η παροχή θετικής εμπειρίας χρήστη θα αποτελέσουν ουσιαστικό μέρος του SEO Search engine optimization στο εγγύς μέλλον.

Πώς μπορείτε να ελέγξετε το Core Web Vitals της ιστοσελίδας σας ή του eshop σας;
Σε αυτό το σημείο λογικά έχετε κατανοήσει το Core Web Vitals, τώρα θα πρέπει να μάθετε και πως μπορείτε να κάνετε μετρήσεις στην ιστοσελίδα ή στο eshop σας.
Core Web Vitals - Google Search Console
Το Core Web Vitals είναι ένα από τα κομμάτια του Google Search Console, πράγμα που σημαίνει ότι θα πρέπει να έχετε λογαριασμό στο Google Search Console.
Σε περίπτωση που δεν έχετε (αν και θα έπρεπε λόγο της σοβαρότητας του εργαλείου) θα πρέπει να επικοινωνήσετε με τον συνεργάτη σας και να απαιτήσετε να σας το συνδέσει με την ιστοσελίδα ή το eshop σας.
Μόλις συνδεθείτε, θα δείτε μια επιλογή στα αριστερά με την ένδειξη “Core Web Vitals”, αφού επιλέξετε αυτήν την επιλογή, μπορείτε να δείτε μια γρήγορη ματιά των επιδόσεων του Core Web Vitals της ιστοσελίδας ή του eshop σας, συμπεριλαμβανομένων πόσων από τις διευθύνσεις σας είναι καλές, κακές ή χρειάζονται βελτίωση.
Core Web Vitals - Pagespeed Insights
Η σελίδα της Google, Pagespeed Insights θα αναλύσει οποιαδήποτε σελίδα της ιστοσελίδας ή του eshop σας και θα σας δώσει μια πλήρη ανάλυση της απόδοσης της σε κάθε μέτρηση.
Εκτός από τα διαγνωστικά, η αξιολόγηση του PageSpeed Insights θα σας παρέχει επίσης και προτάσεις για βελτίωση, αν ασχοληθείτε λίγο περισσότερο, σας δίνει και κάποιες πιθανές λύσεις.
Πώς μπορείτε να βελτιώσετε τις επιδόσεις της ιστοσελίδας ή του eshop σας;
Η απάντηση σε αυτό το ερώτημα δεν είναι καθόλου απλή και χρειάζεται τεχνικές γνώσεις για να κάνετε αρκετές από τις διορθώσεις.
Προτείνουμε λοιπόν να επικοινωνήσετε με τον συνεργάτη σας και να του πείτε τι θέλετε, αν ο συνεργάτης σας δεν γνωρίζει τι πρέπει να γίνει για αυξήσει τις επιδόσεις σας στο Core Web Vitals, είναι ώρα να αλλάξετε συνεργάτη, επικοινωνήστε μαζί μας να συζητήσουμε μαζί πως θα κάνετε την ιστοσελίδα σας ή το eshop σας ακόμα καλύτερο.